【備忘録】Laravel9+DockerでMacで環境構築する
Dockerのインストール
まず、適当な場所にプロジェクトのディレクトリを作成します。今回はテスト用で作成したので、「laravel_test」と命名しました。

次に、DockerをMacにインストールします。 https://docs.docker.jp/desktop/install/mac-install.html

上の画像にある注釈から自分のマシンに合ったものを選択します。筆者はM1チップ搭載のMacなのでそちらを選択しました。
※以降のインストールは指示通りなので省略します。
各種初期設定
コンテナを起動・運用するために初期設定を行います。 必要なファイルは
- docker-compose.yml
- default.conf
- Dockerfile
- php.ini
の4つです。
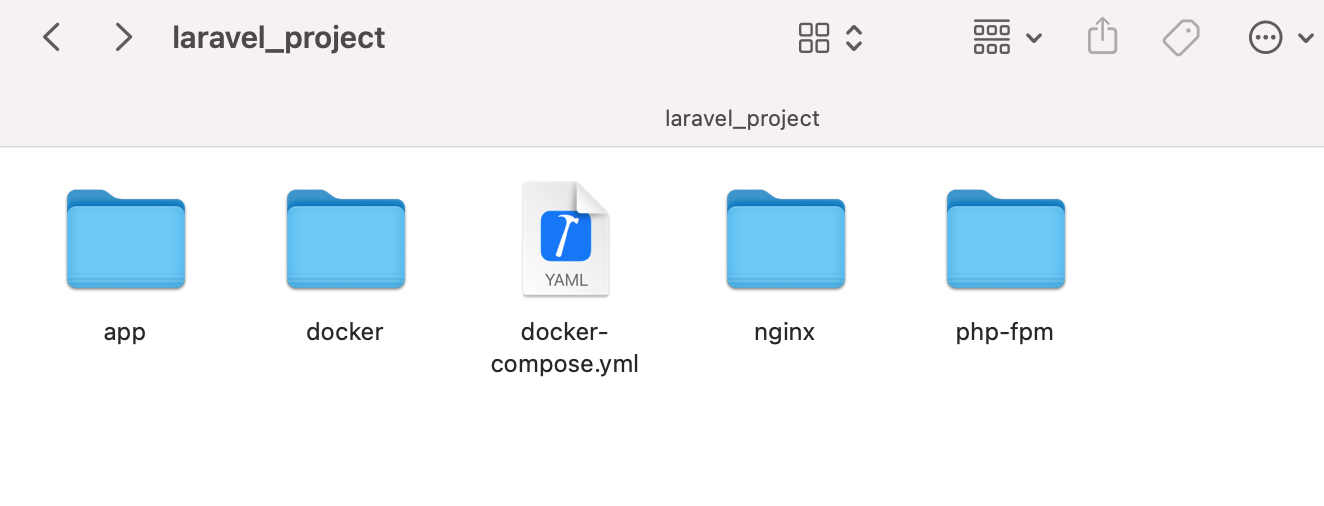
以下のようにフォルダを置いてください(中身は後述します)

docker-compose.yml
これはコンテナの設定をymlで記述できるファイルです。 ちなみに、このファイルはインデントが大事なのでコピペする際は注意してください。
version: '3' services: app: container_name: app_test build: ./php-fpm volumes: - ./app:/var/www/app nginx: image: nginx container_name: nginx_test ports: - 8082:80 volumes: - ./app:/var/www/app - ./nginx/default.conf:/etc/nginx/conf.d/default.conf php-fpm: build: ./php-fpm volumes: - ./source:/var/www/html mysql: image: mysql:5.7 platform: linux/x86_64 container_name: mysql_test environment: MYSQL_ROOT_PASSWORD: root MYSQL_DATABASE: database MYSQL_USER: db-user MYSQL_PASSWORD: db-pass TZ: 'Asia/Tokyo' command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci volumes: - ./docker/db/data:/var/lib/mysql - ./docker/db/my.cnf:/etc/mysql/conf.d/my.cnf - ./docker/db/sql:/docker-entrypoint-initdb.d ports: - 3308:3306
default.conf
これはNginxというWebサーバ(リクエストに対して返答するための機能を持ったやつ)の設定を書くものです。nginxというフォルダの下に置いておいてください。
server { listen 80; root /var/www/app/public; index index.php; #access_log /var/log/nginx/host.access.log main; location / { try_files $uri $uri/ /index.php?$query_string; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # location ~ \.php$ { fastcgi_pass app:9000; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
Dockerfile
DockerflileはDockerのコンテナイメージを作成するための情報を記載したファイルです。
FROM php:8.2-fpm COPY php.ini /usr/local/etc/php/ RUN apt-get update \ && apt-get install -y zlib1g-dev mariadb-client vim libzip-dev \ && docker-php-ext-install zip pdo_mysql #Composer install RUN php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');" RUN php composer-setup.php RUN php -r "unlink('composer-setup.php');" RUN mv composer.phar /usr/local/bin/composer ENV COMPOSER_ALLOW_SUPERUSER 1 ENV COMPOSER_HOME /composer ENV PATH $PATH:/composer/vendor/bin WORKDIR /var/www RUN composer global require "laravel/installer"
php.ini
php.iniはphpの情報を載せたファイルです。
[Date] date.timezone = "Asia/Tokyo" [mbstring] mbstring.internal_encoding = "UTF-8" mbstring.language = "Japanese" [opcache] opcache.memory_consumption=128 opcache.interned_strings_buffer=8 opcache.max_accelerated_files=4000 opcache.revalidate_freq=60 opcache.fast_shutdown=1 opcache.enable_cli=1
コンテナの立ち上げ
ここまで設定ができたらコンテナを立ち上げます。プロジェクトのルートディレクトリ配下で
docker-compose up -d
を叩くだけでDockerにコンテナが作成されます。

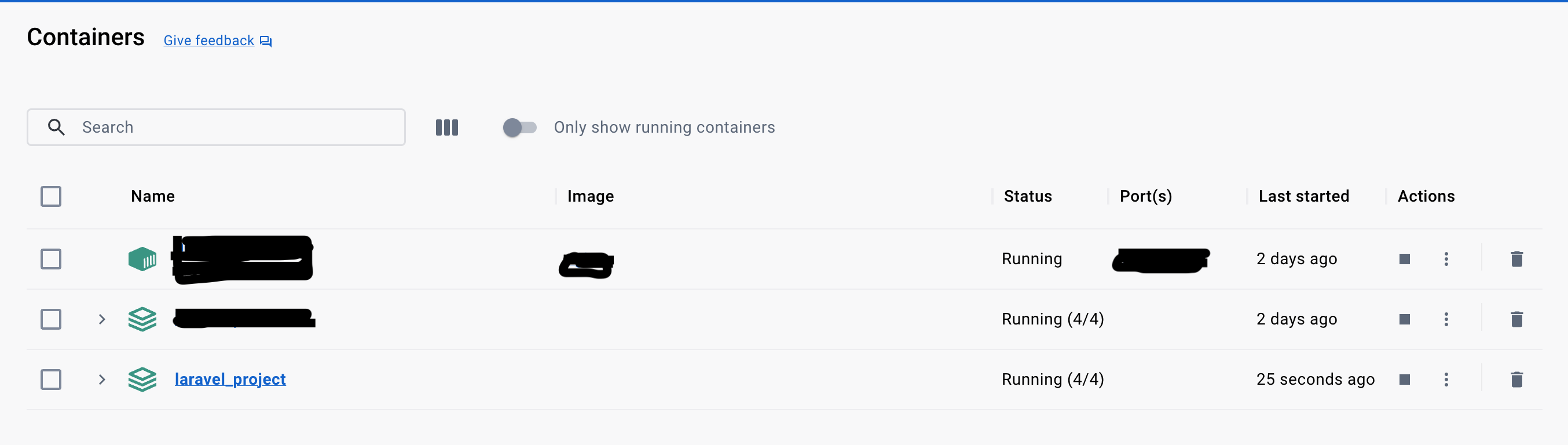
Dockerで見るとこんな感じ。今回作成した「Laravel_project」が反映されています。

Laravelのインストール・起動
Dockerが立ち上がったら Laravelをインストールします。今回はプロジェクト配下の「app」ディレクトリにアプリケーションを入れます。コマンドで
composer create-project --prefer-dist laravel/laravel app "9.*"
と叩いてあげればOKです。それでは、今回「docker-compose.yml」のnginxで指定したポートである8082:80にアクセスしましょう。

こんな感じで Laravelのサイトが現れればOKです。この後は各々で開発しましょう。
まとめ
今までDockerは使ったことがなかったのですが、個人開発でも環境を分けたい時なんかに便利ですね。
今作成しているアプリケーション以外にも作ろうとした時に見返せるように備忘録としてまとめてみました。