こんにちは。かわさきです。今回は、このサイトを含めたWordPressサイトを共用のレンタルサーバーから専用サーバーに移転したので、その理由や設定方法についてお話します。
ConohaWINGからConohaVPSにWordPressサイトをサーバー移転した話
最初の方に書く「前提のお話」と「サーバー移転した理由」見出し部分は完全に自分語りなので、共用サーバーからVPSに移転する方法について知りたい方はこちらの部分は飛ばしてください。
前提のお話
私はPreTravelという旅行の予定計画サービスをすでにConohaVPSで展開しており、今回のサーバー移転ではそちらのサーバーにWordPressサイトを追加で乗っけるイメージで移転しました。まっさらの状態からサーバー移転するわけではないため、ご了承ください。
サーバー移転した理由
共用サーバー(ConohaWING)から専用サーバー(ConohaVPS)にサーバー移転した理由ですが、大きく3つあります。それは、
- 運用のコスト削減
- サーバーの勉強
- バックアップの手間削減
です。順番に説明します。
運用のコスト削減
正直これが理由の9割を占めるのですが、コストが格段に安くなりました。単純に借りているサーバーを2台から1台に減らすわけなのでそりゃそうですよね。
具体的な金額として、本記事執筆時点(2024/06/27)でかかっている金額を載せます。
| 3ヶ月分の料金(月あたり料金) | |
| VPS | 1,996円(665円) |
| WING | 3,993円(1,331円) |
| 合計 | 5,989円(1,996円) |

現在は上記の金額を支払っていますが、VPSのみの運用になればサーバー代が約7割減になります。これは個人で運用するにしてはかなり大きな節約だと思います。
サーバーの勉強
私はWeb系のITエンジニアなので業務でLinuxサーバーをよく触りますが、それでも会社のものなのでなんでも好きに弄れるわけではありません。なので自分の責任でルーティング・Webサーバーの設定などを行いたいと思っていました。
PreTravelは最初からこのサーバーで運用していたのですが、別のサーバーで稼働していたサイトを持ってきて動かすということは経験がなかったため、ちょうど運用していたWordPressサイトを使ってみればいいのでは?と思ってVPSに移転させてみました。
WordPressは静的ではなく動的にHTMLを作成するので、DB周りの知識も深まったと思うのでサーバー移転してみてよかったと思います。
バックアップの手間削減
もともとはBackWPupというプラグインでWordPressサイトのバックアップを行っていましたが、他サービスでも使っているサーバーだと全部まとめてバックアップを行えるのでは?と思ったので同じVPSにしたという理由もあります。
サーバーのバックアップとリストア
バックアップを取る
まずはバックアップを行う必要があります。WordPressのバックアップには2つ必要で、1つがディレクトリのバックアップで、もう一つがデータベースのバックアップです。まず、ディレクトリのバックアップから説明します。
ディレクトリのバックアップ

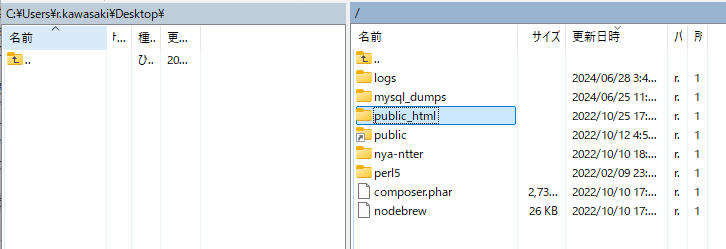
サーバー移転の方法ですが、まずは共用サーバー側でバックアップを行います。FTP(SFTP)接続を行ってルートディレクトリに行くと、この画面が表示されます。

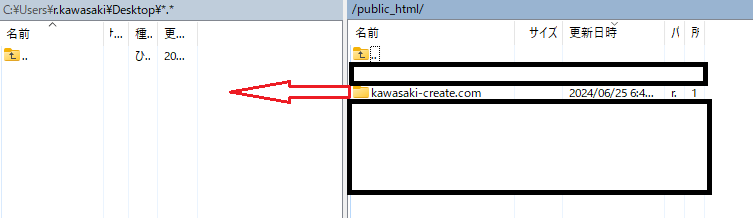
ここの「public_html」ディレクトリに入ると、自分のドメイン名のディレクトリが出てくるので、それをそのまま左側のローカルのPC側に持ってきます。基本的にはこれでディレクトリ側のバックアップが完了です。
上記はFTPクライアントを使ったバックアップですが、CUIを用いたバックアップももちろん可能です。そちらについては時間ができ次第追記していきます。
データベースのバックアップ
データベースのバックアップはディレクトリよりもちょっと難しいです。
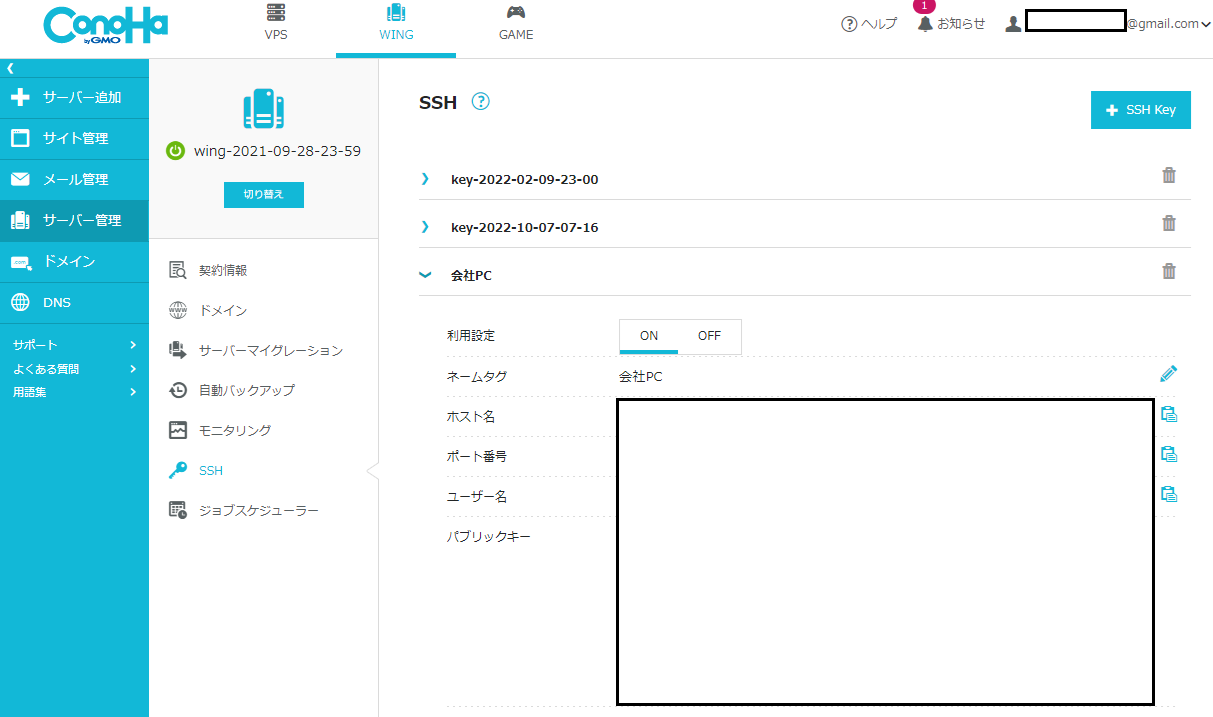
まず、共用サーバーにssh接続します。SSH接続についての情報はConohaのコントロールパネルから確認できます。設定してない方は+ SSH Keyから追加してください。自動生成で大丈夫です。

SSH keyを登録すると秘密鍵がダウンロードできるようになるので、自分のPCのわかりやすいところに入れておいてください。これで準備は完了です。あとはターミナルで実際にSSH接続するだけです。
ssh -i C:\Users\exus\.ssh\conohaSSH\key-2024-06-26-09-32.pem [email protected] -p 8022
上記のコマンドを参考に打ってみてください。説明しますと、-iの後ろが先ほどダウンロードした秘密鍵の場所で、[email protected]がユーザー名@ホスト名になっています。8022はポート番号です。それぞれ環境に合わせてください。

SSH接続ができたら、次はMySQLに接続しましょう。詳細の説明は省略しますが、MySQLはWordPressで使われているデータベースです。接続する方法は、
mysql -hmysql75.conoha.ne.jp -uakowq_kf9sd -p
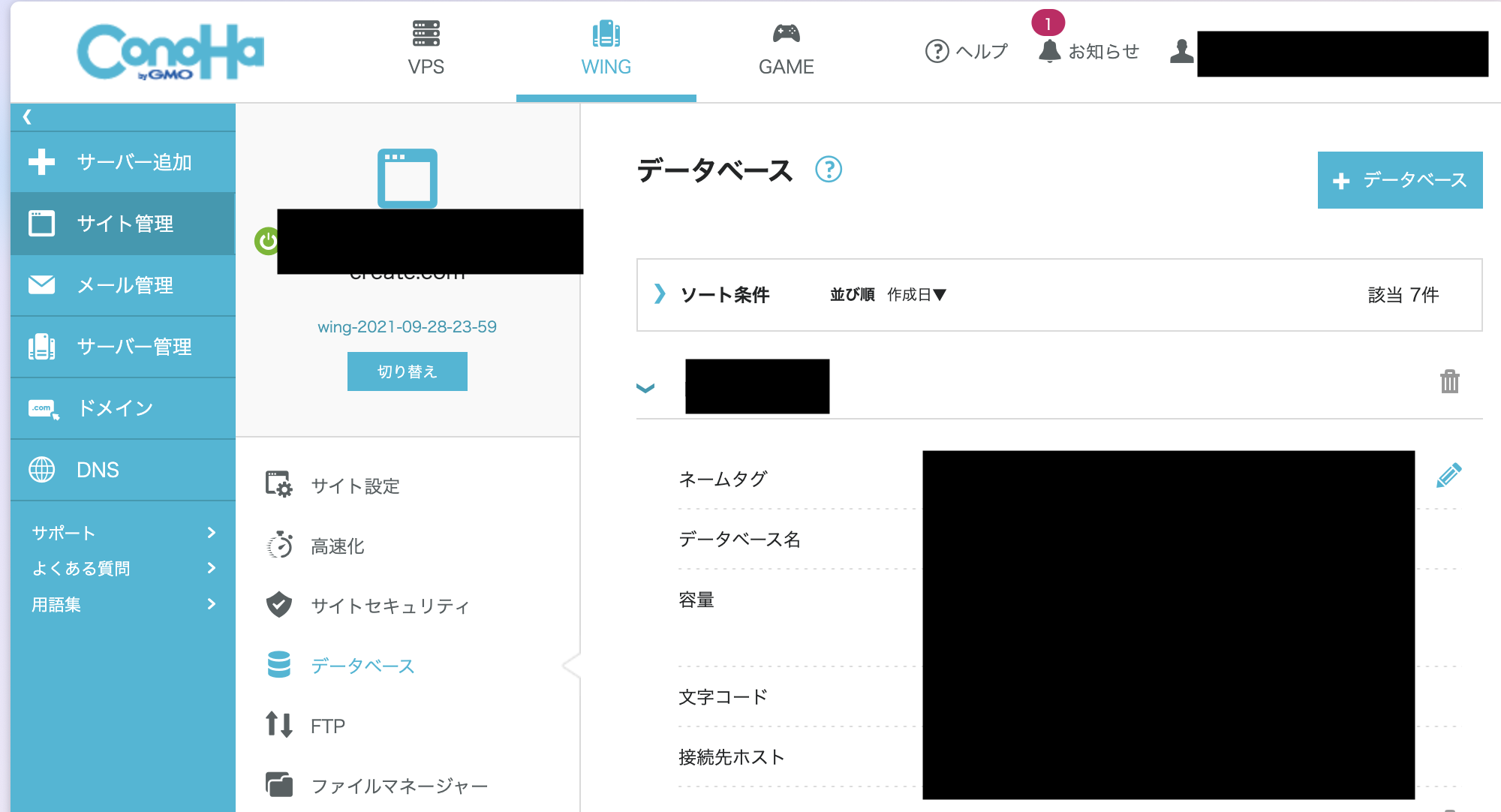
です。こちらも説明すると、-h 以降のmysql75.conoha.ne.jpは接続先ホストで、-u 以降はユーザー名です。上記のコマンドを入力するとパスワードを求められるのでユーザーで設定したものを入力します。
注意点として、SSH接続した状態で上記のコマンドを叩く必要があるので気をつけましょう。自分のローカルで叩いても失敗します。

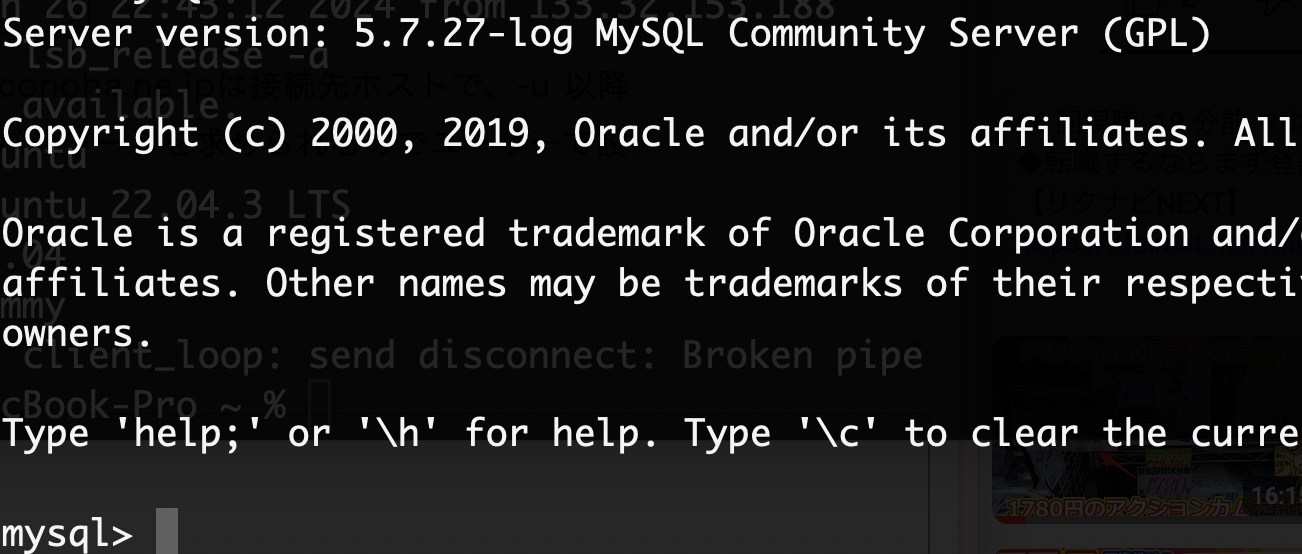
上記で接続できればOKです。バックアップ自体はMySQLに入る必要はありませんが、本当に接続できるのか確認するために上記で一旦MySQLに入りました。
次にいよいよバックアップを取ります。
mysqldump -hmysql75.conoha.ne.jp -uakowq_kf9sd -p --databases akowq_bidjaod3 > /home/c4937604/mysql_dumps/2024-06-25_kawasaki.sql
こんな感じです。--databases以降はバックアップしたいデータベースを記載しましょう。> 以降は共用サーバーのどこにそのバックアップを置くのかを書いています。場所や名前は好きなものでOKです。
これでバックアップが取れました。このとき、バックアップファイルを開いて新しく使うデータベース名とホストなどを新しいものに変更する必要があります。
バックアップから復元(リストア)する
ディレクトリとMySQLのバックアップを取れたら、それをリストアします。
ディレクトリのリストア
ディレクトリは簡単です。先ほどローカルに置いたものを、新しいサーバーに配備します。場所はどこでもいいのですが、私は/var/www/app配下に適当なディレクトリを作ってそこに先ほどバックアップしたディレクトリを置きました。
ちなみに、置いた後はパーミッション(権限)の設定を確認しましょう。私がした設定は
// WordPressのディレクトリの所有者をWebサーバーユーザーに変更 sudo chown -R www-data:www-data /path/to/wordpress // パーミッションの設定 sudo find /path/to/wordpress -type d -exec chmod 775 {} \; sudo find /path/to/wordpress -type f -exec chmod 664 {} \;
こんな感じです。パスは実際の環境に合わせて変更してください。
ディレクトリのリストア
データベースをリストアするには、MySQLに入る必要があります。新しいサーバーのデータベースの方なので注意しましょう。
ちなみに、今回はすでにサーバーにMySQLの初期設定が済んでいる前提で説明します。
mysql -hホスト名 -uユーザー名 -p
先ほど叩いたMySQLに入るコマンドと一緒です。MySQLに入れたらデータベースの作成を行います。
// データベースを作成する CREATE DATABASE データベースの名前; // データベースに入る use データベースの名前;
こちらでデータベースの作成を行なってデータベース内に入りましょう。その後、
source バックアップファイル名
コマンドでデータベースをリストアします。バックアップ時に新しいデータベース名やホスト名などに変更されていなければ正しく接続されないので、しっかり新しいデータベースに設定されていることを確認しましょう。
ここまででデータベースとディレクトリのバックアップと復元ができました。しかし、これで完了ではありません。続いて、しっかりとサーバーが使えるように設定を行います。
新しいサーバーで動くように設定
次は新しいサーバーにて動作するように設定する必要があります。そのためには、
- Nginxの設定
- SSL化
の2点を設定します。まずNginxの設定から説明します。
Nginxの設定
Nginxの設定ですがサーバーにNginxをインストールすると通常は/etc/nginxに入っています。今回設定するのはその中の「sites-available」と「sites-enabled」です。
sites-availableの設定
sites-availableにファイルを設置します。拡張子は要りません。defaultというファイルが最初から入っているので、それに倣って自分のサイトで使うファイルを作成します。ファイル名はドメイン名にするのが一般的です。
私のこのサイト(かわさきクリエイト)の場合には以下のように書いています。
server { listen 443; server_name kawasaki-create.com; root /var/www/html/public_html/kawasaki-create.com; index index.php index.html index.htm; location / { try_files $uri $uri/ /index.php?$query_string; } # その他の設定... location ~ \.php$ { include snippets/fastcgi-php.conf; fastcgi_pass unix:/var/run/php/php8.2-fpm.sock; # PHP-FPMのソケットファイルの場所に応じて変更 fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } }
上記を参考に、自分のパス名に合わせて書いてみてください。
sites-enabled
こちらにも同様に設定を記載します。ここにはドメイン名.confでファイル作成して以下のような内容を記載します。
server { #listen [::]:80; IPv6を使っていないので不要 root /var/www/html/public_html/kawasaki-create.com; server_name kawasaki-create.com; index index.php; location / { try_files $uri $uri/ /index.php?$query_string; } location ~ \.php$ { include snippets/fastcgi-php.conf; fastcgi_pass unix:/var/run/php/php8.1-fpm.sock; # PHP-FPMのソケットファイルの場所に応じて変更 fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } listen 443 ssl; # managed by Certbot ssl_certificate /etc/letsencrypt/live/kawasaki-create-com/fullchain.pem; # managed by Certbot ssl_certificate_key /etc/letsencrypt/live/kawasaki-create-com/privkey.pem; # managed by Certbot include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot } server { if ($host = kawasaki-create.com) { return 301 https://$host$request_uri; } # managed by Certbot listen 8080; server_name kawasaki-create.com; return 404; # managed by Certbot }
以上でNginxの設定は完了です。
SSL化
必須ではありませんが、SSL化を行わなければブラウザから警告がでるため、ほぼ必須といえます。ここでは、そのSSL化について簡単に対応します。ただ、設定は簡単で
// Certbotをインストールする sudo apt update sudo apt install certbot python3-certbot-nginx // Certbotにドメイン情報を渡して実行する sudo certbot --nginx -d kawasaki-create.com
と打てばOKです。複数のドメインを登録する場合には-d a.com -d b.jp のように都度-dを付けてあげれば問題ありません。
ちなみに、この証明書はLet's Encryptという機関が発行していますが、有効期限が3ヶ月とやや短いです。毎回実行するのは面倒ですよね。なので自動化しておくと楽です。
// cronを設定する sudo crontab -e // この行を追加する(毎月1日に更新する設定) 0 0 1 * * /usr/bin/certbot renew --quiet --post-hook "systemctl reload nginx"
上記の設定ができればOKです。あとは自動で証明書が更新されます。本当に動いたか確認したい場合には、
sudo tail -f /var/log/letsencrypt/letsencrypt.log
というコマンドを叩いてみるとログが見られるので確認することをお勧めします。
VPS側の設定
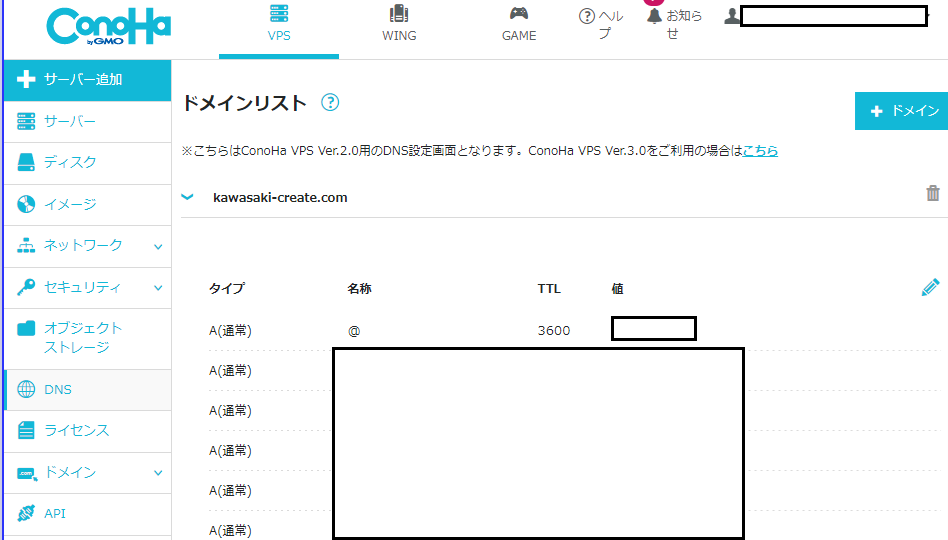
DNS設定

VPS側ではDNS設定という設定を行う必要があります。こちらの設定も簡単で、ドメインを追加するとOKです。タイプに「A」、名称は空欄でTTLは3600、値にIPアドレスを入れればOKです。
以上でWordPressを共用サーバーからVPSに移転できました。早速アクセスして確認してみてください。
まとめ
今回は共用サーバーからVPSにWordPressサイトをサーバー移転する方法について書きました。自分が使っているのがConohaなのでConohaの説明が多かったですが、基本的な操作としてはどのサーバーでも同様です。